Level up your browser workflow

I can remember the day someone told me to ditch Internet Explorer and download Firefox instead. Since then, I've been on a constant quest to use the best browser I could find.
Chrome was my favorite for a long time, but over time it lost it's luster. Slowdowns here, privacy concerns there...you know the drill. I switched to Firefox around the time I joined GitLab in 2018 because I loved their containers. Then I spent a couple of hours pulling my hair out because Google Tag Manager's debug preview wasn't working in Firefox, only to realize it was a privacy setting. I ended up using Chrome just for Google Analytics and Google Tag Manager.
It was so messy though! If I clicked on a link from Slack, I needed to open it in Chrome. It was a giant pain in the ass.
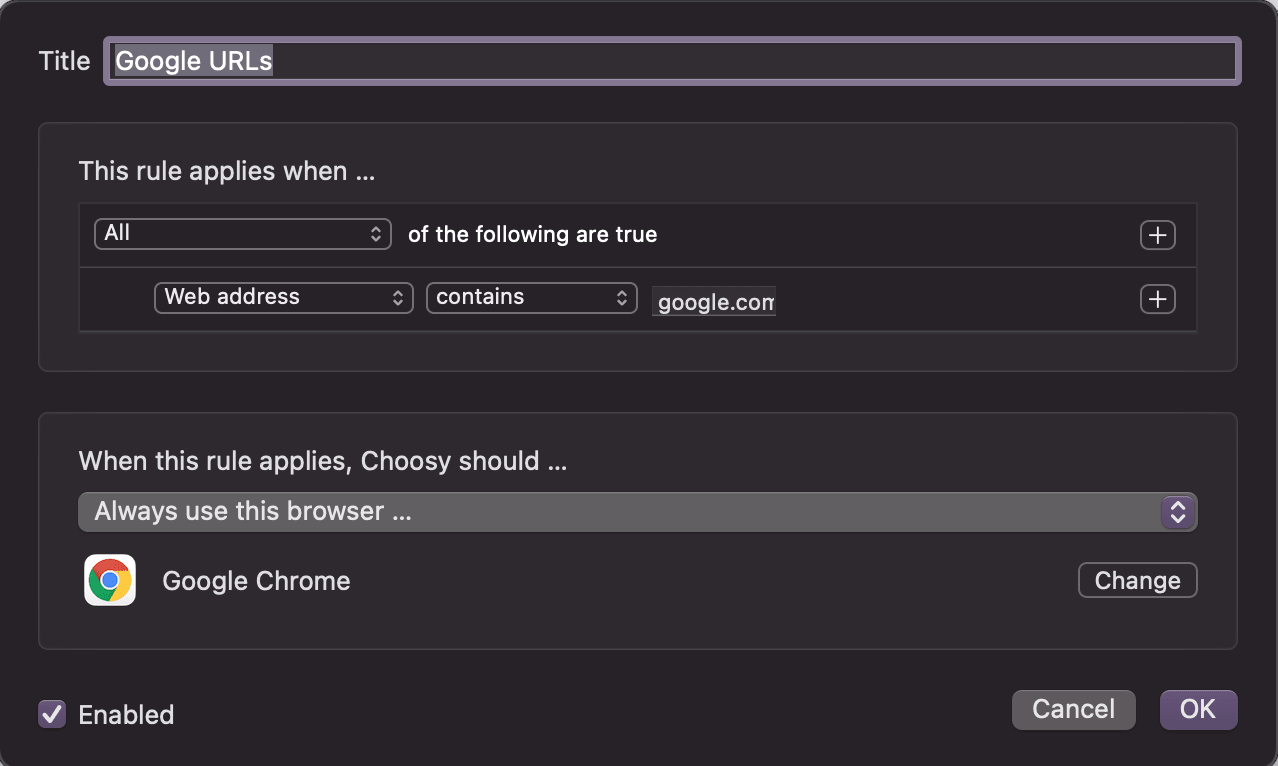
I don't remember exactly how I found Choosy but it's been a key part of my workflow ever since. With Choosy you can create rules based on a web address, application URLs, and a bunch of other conditions I don't worry about too much.

Now, whenver I click on a link that contains google.com in Slack or any other app it opens the URL in Chrome. This is a great way to keep all of my work docs in Chrome while I use Safari as my daily driver for research and other browsing.
It can still be a little annoying when opening links from Safari, sometimes I have to copy and paste those over to Chrome. Even with this small nitpick, it's been a huge time saver in my workflow.
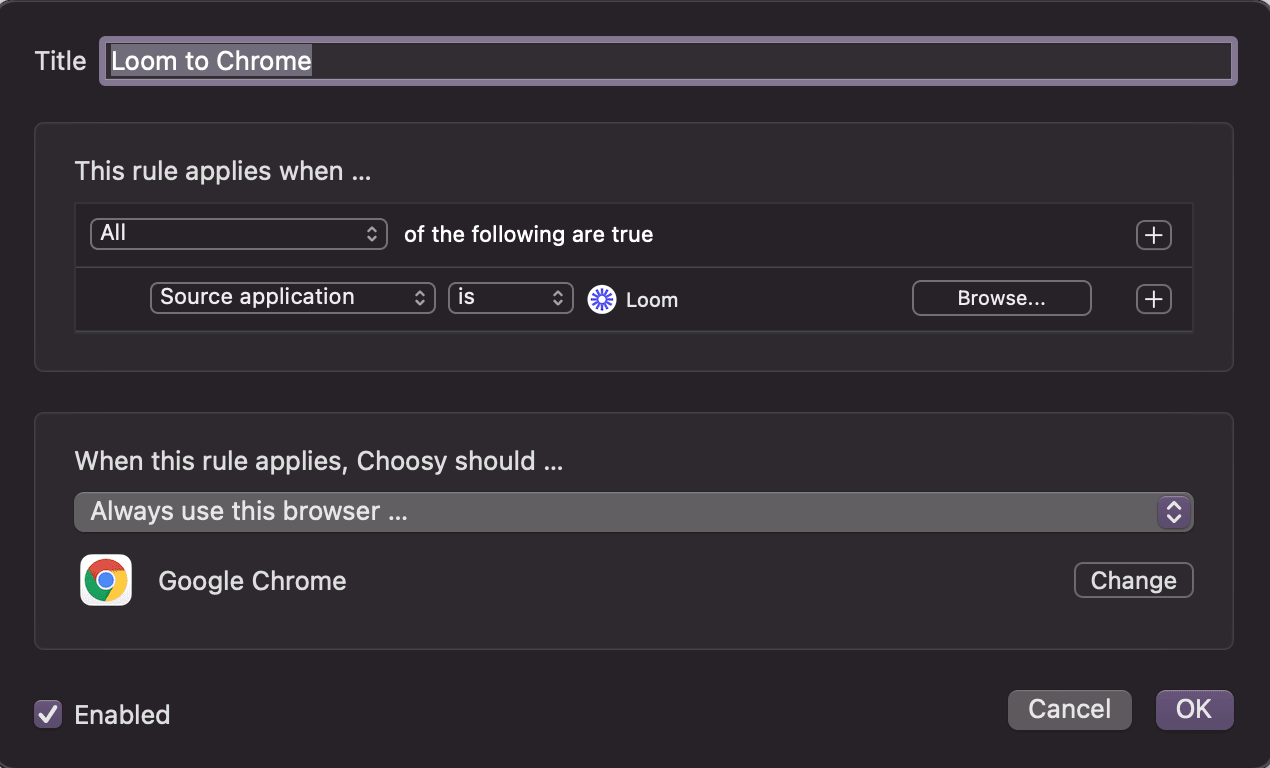
Remember how I mentioned Choosy can handle app URLs?
I was inspired to write this earlier this week because I hit an annoying snag in my browser workflow. The team at Lumi uses Loom, and I signed up with my lumi.com Google address to save a few minutes and avoid "yet another login." Worked great in the browser, no problem.
When I tried to sign in to the desktop app it opened in Safari, which is what it should do but it was annoying. When I copied the URL over, I got an error message. I really didn't want to sign in to my Lumi Google account in Safari, so I created a rule for Loom URLs. Any time Loom opens a link, I can send it to Chrome!

I'm sure there are ton of other interesting use cases, so if you use Choosy or try it out I'd love to hear how you use it!